 |
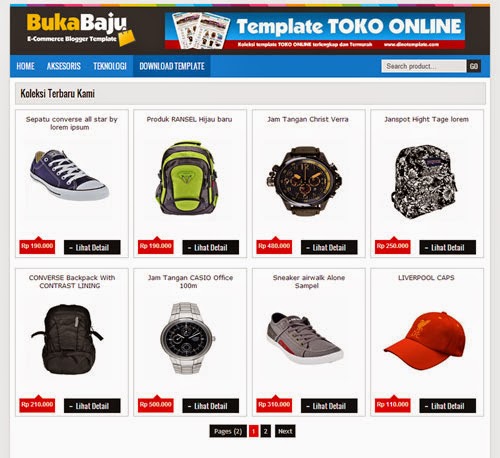
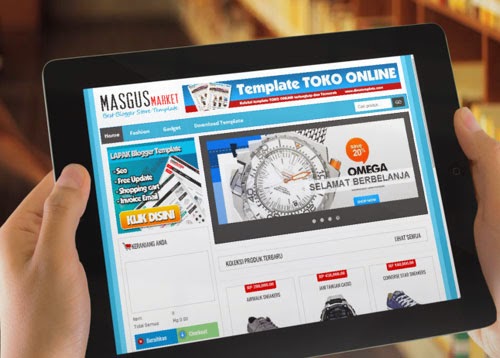
| MasgusMarket Bloggershop Template |
Fitur Template Masgusmarket :
- Shopping cart ( Keranjang belanja )
- Email Invoice ( invoice email otomatis )
- Drop down Menu
- Slide show by Nivo Slider
- Yang terpenting template ini GRATIS....hehehe
Tutorial Template MasgusMarket :
Untuk template masgusmarket 2014 harus di posting dengan Format
tersendiri agar produk anda memiliki flexibilitas yang sama dengan
produk lainnya, alias rapi gan..
<a class="item_thumb zoomable" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4wgPyJ-cCGUaRvgULNs5J-ovitCZv4zm2az8fS9YSA7z0EL75_1PyqY-oKH4LVclQvc6At5Dgf5rXN-XHx3JEumlmWQfQwH5KhqCxIcWdtlavYn2Bg7j33qk-5vAzsQbIt3512vbDGkY/s1600/nike.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4wgPyJ-cCGUaRvgULNs5J-ovitCZv4zm2az8fS9YSA7z0EL75_1PyqY-oKH4LVclQvc6At5Dgf5rXN-XHx3JEumlmWQfQwH5KhqCxIcWdtlavYn2Bg7j33qk-5vAzsQbIt3512vbDGkY/s1600/nike.jpg" /></a>
<span class="item_price">RP 280,000.00</span></div>
<div class="product_describe">
<br />
<br />
<table class="ui-grid ui-gridFull prd-attributes" style="background-color: white; border-collapse: collapse; border-spacing: 0px; border: 0px; color: black; font-family: Tahoma, Arial, sans-serif; font-size: 13px; height: 127px; line-height: 15px; margin-bottom: 0px; width: 100%;"><tbody>
<tr class="even" style="background-color: #fafafa;"><td class="strong" style="border: 1px solid rgb(242, 242, 242); font-weight: bold; line-height: 24px; padding: 0px 15px; vertical-align: top;"><div style="text-align: center;">
Nama</div>
</td><td style="border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;"><div id="pdtsku">
AIRWALK SNEAKERS </div>
</td></tr>
<tr class="odd"><th class="strong" style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Ukuran (L x W x H/ cm)</th><td style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">Ukuran Produk</td></tr>
<tr class="even" style="background-color: #fafafa;"><th class="strong" style="border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Berat (kg)</th><td style="border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">Berat Produk</td></tr>
<tr class="odd"><th class="strong" style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); font-weight: normal; line-height: 24px; padding: 0px 15px;">Warna</th><td style="background-color: #fafafa; border: 1px solid rgb(242, 242, 242); line-height: 24px; padding: 0px 15px; vertical-align: top;">Warna Produk</td></tr>
</tbody></table>
<br />
Keterangan :
- Silahkan gantis text yang di cetak tebal warna hitam dengan alamar URL gambar produk anda.
- Jangan lupa merubah harga produk di bagian text yang berwarna Merah.
2. Setting data Pemilik Toko Online :
- Masuk ke halaman Template.
- klik Edit Html.
- Cari deretan kode seperti di bawah ini :
simpleCart.email = 'masgustemplate@gmail.com';
simpleCart.checkoutTo = Email;
simpleCart.currency = IDR;
- Silahkan rubah data toko anda sesuai kebutuhan seperti Email,norek dan lain-lain.
3. Script Slider by Nivo Slider :
- Masuk ke halaman TataLetak.
- Klik Tambahkan Gadget > Html/JavaScript.
- Pastekan kode Slider berikut.
<div class="slider-wrapper theme-pascal">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpNaS9Li2E8aUc0utt961tB44d4kD-OZ5tRgSvEQMjdH5u3hLSqwr6-QWjFSTC7jEZDzgZhV8kvZnrKjln4TGk6MtWoE_Zll5CBNGXW2djg2TfYWaudr3JhpPmh7eXm9H-6HS4B2nvv7I/s1600/gshock_banner_2.jpg" alt="" /></a>
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ0dozvVBZu1owCfqnDUnGDmdcgQs7KgR3Wi464ifW-ULB_C5ImihJaUm2gFoUFpcHPXQmNKj9EKhQZsGwrRJdaueHAtbw4hxnuLLu_3Fh727cYFf_Zwi9lUMeuuhyphenhyphenq75b5zf4FE6g-Ww/s1600/banner-(1).jpg" alt="" title="Selamat Datang di toko kami" /></a>
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-iwtDmm863ZBrCBrGvaIViYHovxm-TckrTGKmi-Kvqp6cmyYRPEWJuDH0xSf4mQN4izwYd7tjS-34AVI2jTVyQVZ3bialjIO_wT5U0m9KvkdaKDTOt2dtemvibljFoQOclLVAbpMqwBY/s1600/ban.jpg" alt="" /></a>
<a href="http://www.bukablog.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYdqQAvVQewHYHq12oZn0Qo-m7FPYQEnT8p12KVnZJ3_YCfZ8gNRU1cbBN5b7oEByEiYUxvzU9fryU7zx2wGGV1j3txvAJ62amjxxch2XGFybem_BwYhB9izW9KAHxAB-0XDKvbmf2VT8/s1600/slide1-680x285.jpg" alt="" title="#htmlcaption" /></a>
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>Selamat Berbelanja
</strong></div>
</div>
- Silahkan agan rubah kode yang berwarna Merah dengan URL banner anda sendiri.
- Klik Simpan dan lihat hasilnya.